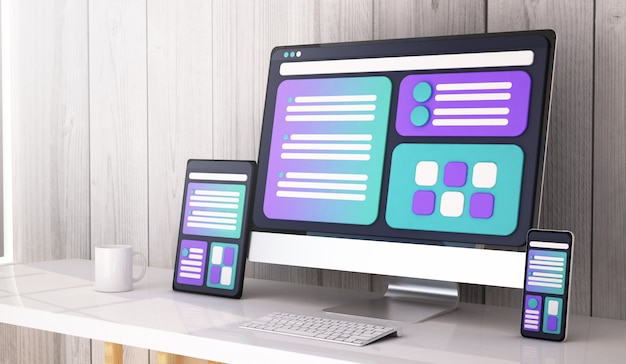
في عصر تزايد استخدام الأجهزة المحمولة للوصول إلى الإنترنت، أصبح تصميم المواقع المتجاوبة (Responsive Design) أمرًا أساسيًا لنجاح أي موقع على الويب. فالمواقع التي لا تتكيف مع الأجهزة المختلفة قد تفقد جزءًا كبيرًا من الزوار، مما يؤثر سلبًا على تجربتهم ويؤدي إلى تراجع في التصنيف في محركات البحث. في هذا المقال، سنناقش لماذا أصبح تصميم المواقع المتجاوبة ضرورة وكيف يؤثر ذلك على تجربة المستخدم وتصنيف الموقع في محركات البحث.
1. ما هو تصميم المواقع المتجاوبة (Responsive Design)؟
تعريف التصميم المتجاوب
التصميم المتجاوب يعني أن الموقع يغير شكله ويُعدل تنسيقه تلقائيًا بناءً على حجم الشاشة التي يتم عرض الموقع عليها. سواء كان المستخدم يتصفح الموقع من جهاز محمول أو حاسوب مكتبي أو جهاز لوحي، سيحصل على تجربة تصفح ملائمة ومتوافقة مع جهازه.
كيف يعمل التصميم المتجاوب؟
يستخدم التصميم المتجاوب تقنيات مثل CSS media queries و أطر التصميم المرنة (flexible frameworks) لضبط محتويات الموقع لتناسب شاشات الأحجام المختلفة. يتم تغيير أبعاد الصور، التنسيقات، و الخطوط تلقائيًا بحيث يظل المحتوى واضحًا وسهل القراءة دون الحاجة إلى التمرير أو التكبير.
2. لماذا أصبح تصميم المواقع المتجاوبة أمرًا ضروريًا؟
زيادة استخدام الأجهزة المحمولة
شهدنا خلال السنوات الأخيرة زيادة كبيرة في استخدام الأجهزة المحمولة للوصول إلى الإنترنت. وفقًا للإحصائيات، يتم تصفح الإنترنت عبر الهواتف الذكية والأجهزة اللوحية أكثر من استخدام الحواسيب المكتبية. لذلك، إذا كان موقعك غير متجاوب مع الأجهزة المحمولة، فإنك تفوت فرصة كبيرة للوصول إلى جمهور كبير.
الإحصائيات التي تدعم الحاجة للتصميم المتجاوب:
- أكثر من 50% من حركة المرور على الإنترنت تأتي من الأجهزة المحمولة، حسب تقرير Google.
- معدل ارتداد (Bounce Rate) للمواقع غير المتجاوبة يرتفع بشكل كبير على الأجهزة المحمولة.
إذا لم يكن الموقع يعمل بشكل جيد على الهواتف الذكية أو الأجهزة اللوحية، فإن المستخدمين يميلون إلى مغادرة الموقع بسرعة، مما يؤدي إلى زيادة معدل الارتداد ويؤثر سلبًا على تجربة المستخدم والتحويلات.
تحسين تجربة المستخدم
تجربة المستخدم (UX) هي العامل الرئيسي الذي يحدد نجاح الموقع. إذا كان الموقع متجاوبًا، سيتوفر للمستخدم تجربة تصفح سلسة و مريحة على جميع الأجهزة. سواء كان المستخدم يستخدم هاتفًا ذكيًا أو جهازًا لوحيًا أو حاسوبًا مكتبيًا، سيكون من السهل عليه التفاعل مع محتوى الموقع دون الحاجة إلى تكبير أو التمرير بشكل غير مريح.
مثال على تحسين تجربة المستخدم:
- على الموقع المتجاوب، قد تظهر القوائم والروابط بشكل ملائم على الهواتف الذكية، مما يسهل على المستخدمين التنقل بين الصفحات.
- الصور والتصاميم تتكيف مع حجم الشاشة، مما يضمن تحميل الصفحة بشكل سريع ويقلل من استهلاك البيانات على الأجهزة المحمولة.
تقليل الحاجة إلى التصميمات المنفصلة
في الماضي، كان من الضروري إنشاء نسخ منفصلة للموقع لكل جهاز، مثل تصميم مخصص للهواتف الذكية وآخر للأجهزة اللوحية وآخر للحواسيب المكتبية. لكن مع التصميم المتجاوب، يمكنك استخدام نفس المحتوى والهيكل في جميع الأجهزة، مما يقلل من تكاليف التطوير والصيانة. لن تحتاج إلى إنشاء نسخ متعددة من نفس الموقع أو إجراء تعديلات منفصلة لكل جهاز، مما يوفر الوقت والجهد.
3. كيف يؤثر تصميم المواقع المتجاوبة على التصنيف في محركات البحث؟
جوجل يفضل المواقع المتجاوبة
جوجل (Google) يعطي الأولوية للمواقع المتجاوبة في نتائج البحث الخاصة بالجوال. منذ عام 2015، أطلقت جوجل تحديثًا يُسمى “التصميم المتجاوب أولاً” (Mobile-First Indexing)، وهو يعني أن جوجل أصبح يستخدم النسخة المحمولة من الموقع لفهرسة وترتيب الصفحات في نتائج البحث. إذا كان موقعك غير متجاوب، فقد يتأثر تصنيفه في نتائج البحث على الأجهزة المحمولة بشكل كبير.
لماذا التصميم المتجاوب مهم لمحركات البحث؟
- جوجل يفضل المواقع المتجاوبة لأنها توفر تجربة مستخدم أفضل.
- وجود نسخة واحدة من الموقع يسهل على جوجل فهرسة المحتوى بشكل أسرع وأكثر كفاءة.
- تصميم الموقع المتجاوب يساعد في تقليل معدل الارتداد (Bounce Rate)، وهو عامل يؤثر على تصنيف الموقع في محركات البحث.
تحسين سرعة تحميل الموقع
تأثير التصميم المتجاوب لا يقتصر فقط على التكيف مع أحجام الشاشات المختلفة، بل يشمل أيضًا تحسين سرعة تحميل الموقع. محركات البحث مثل جوجل تأخذ سرعة تحميل الموقع كعامل مهم في تصنيف المواقع. المواقع المتجاوبة التي تُحسن الصور والأكواد البرمجية وتُحسن تجربة المستخدم تؤدي إلى تقليل وقت تحميل الصفحة، مما يعزز تصنيف الموقع في نتائج البحث.
تحسين فرص التفاعل والمشاركة
موقع يتكيف مع جميع الأجهزة سيحفز المستخدمين على التفاعل والمشاركة أكثر. يمكن أن تؤدي تجربة التصفح السلسة على الهواتف المحمولة إلى زيادة معدلات التحويل، مثل التسجيلات، الشراء، أو أي أهداف أخرى للموقع. كما أن تحفيز التفاعل والمشاركة يمكن أن يؤدي إلى زيادة الزيارات و المشاركة عبر الشبكات الاجتماعية، مما يمكن أن يعزز تصنيف الموقع في محركات البحث.
4. أفضل الممارسات في تصميم المواقع المتجاوبة
1. تصميم بسيط وأنيق
استخدام تصميم بسيط يسهل على المستخدمين التنقل بين صفحات الموقع. لا تزدحم الصفحة بالعناصر غير الضرورية. استخدم خطوطًا واضحة وألوانًا متناسقة، وتأكد من أن جميع العناصر على الصفحة يمكن قراءتها بسهولة على شاشات صغيرة.
2. تحسين الصور والوسائط
تأكد من أن الصور متجاوبة ولا تسبب بطء تحميل الصفحة. يمكن تقليل حجم الصور دون التأثير على جودتها باستخدام أدوات الضغط الحديثة.
3. اختبار الموقع على الأجهزة المختلفة
يجب اختبار الموقع على أجهزة متعددة لضمان أن التنسيق يظل مناسبًا وأن جميع العناصر تعمل بشكل سليم على مختلف الأحجام.
5. خلاصة
تصميم المواقع المتجاوبة (Responsive Design) أصبح اليوم ضرورة، خصوصًا مع تزايد استخدام الأجهزة المحمولة للوصول إلى الإنترنت. هذا التصميم لا يساعد فقط في تحسين تجربة المستخدم، بل يؤثر أيضًا على تصنيف الموقع في محركات البحث. إذا كنت ترغب في الحفاظ على موقعك في المراتب العليا في نتائج البحث وضمان تجربة مريحة للمستخدمين، فإن التصميم المتجاوب يعد من العوامل الحاسمة التي يجب أن تأخذها في اعتبارك.